발단 - 전개
어느 회사의 어느 날 조직에 디자이너가 입사하게 되면서 회사에도 디자인시스템이 생기게 되는데 …
디자인시스템 그거 큰 회사들이나 하는거 아니야?
최소한의 노력으로 디자인시스템 유지하기 - 지금부터 한번 알아보겠습니다.
디자인시스템의 생애주기
모든 코드가 그렇듯, 디자인 역시 생애주기가 있습니다. 생명이 있다는 건 죽음도 있다는 뜻 …
태어나고 죽어가는 디자인 토큰들을 잘 관리해 주어야겠죠?
현재 상황에 대한 사전지식
- shadcn이나 antd 같은 컴포넌트 라이브러리를 수정하여 사용합니다.
- 마크업의 디자인 의존도가 낮습니다. design token (variable)의 신규 적용이 필요한 파일이 있습니다.
이번 도입 시도에서는 생애주기를 총 4단계로 나눴습니다.
저는 프론트 개발자이기 때문에 .. 디자인 쪽은 이런저런 축소가 일어났습니다.
- (디자이너) 피그마에서 사전정의된 디자인토큰 수정
- (디자이너/FE) 피그마에서 디자인 토큰을 포함한 Global CSS 추출
- (FE) 피그마에서 컴포넌트 마크업에 필요한 css/scss 추출
- (FE) 프로젝트 적용
- 디자인 토큰을 포함한 global.css 의 전역 적용
- 컴포넌트 단위 마크업 적용
이번 글에서는 1번 2번에 대해 다뤄볼까요.
그럼 레츠고
1. 사전정의된 디자인 토큰 수정
크게 두 가지 방법이 있습니다. 피그마 자체의 기능 (variable library) 사용하기 / Tokens Studio 등 3rd Party 라이브러리를 사용하기.
피그마 dev mode에서 컴포넌트 단위 마크업을 지원하긴 하지만, 결국 global css 단위로 적용하기 위해서는 플러그인의 사용이 필요해보여 이번 시도에서는 처음부터 외부 플러그인을 사용하기로 했습니다.
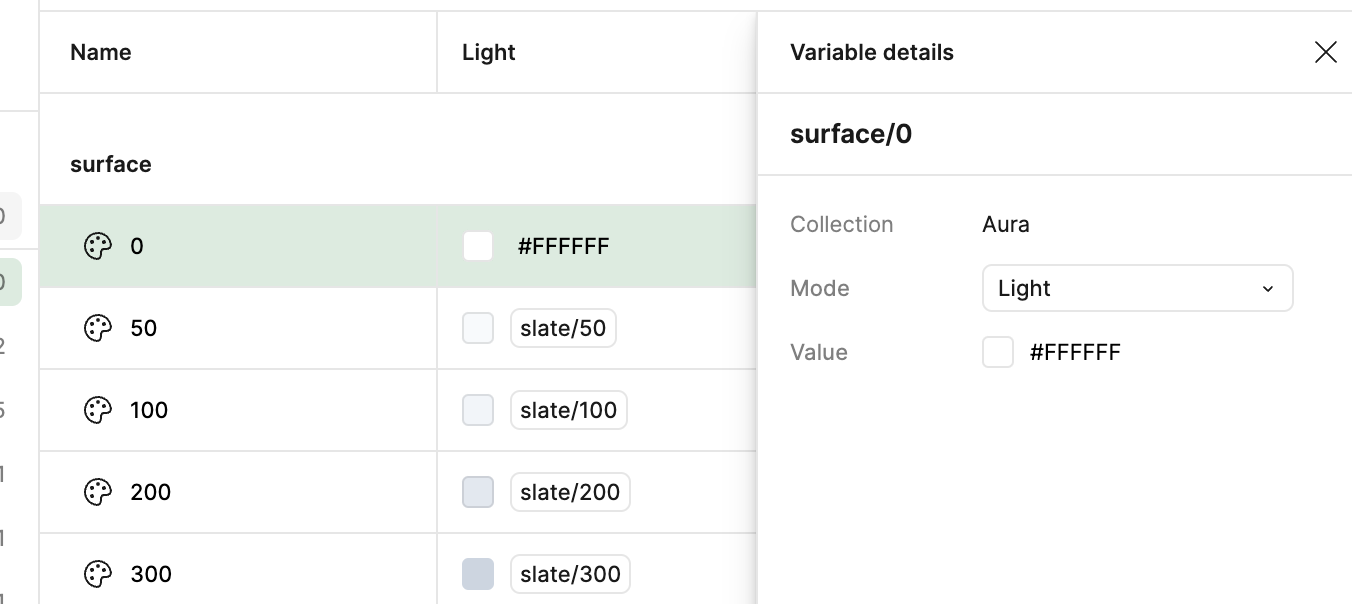
요런식으로 바꿀 수 있습니다.

디자인 토큰의 값 수정을 위해서는 디자인 시스템이 어떤 방식으로 구성되는지에 대한 이해가 필요한데요.
우선 디자인 토큰이란? 색상 등 더 이상 분리할 수 없는 아토믹한 디자인 속성에 이름을 부여하여 변수로 만든 것입니다.
이때, 디자인 시스템은 여러 계층으로 구성되어 있다는 점을 이해하는 것이 중요한데요, 보통 Raw Value - Primitive - Semantic - Component 4개 계층으로 사용합니다.
예를 들어서 우리 시스템의 primary 색상이 #FF0000 이라면, 다음과 같이 4개 계층에 걸쳐서 정의되어 있겠네요.
| Raw Value | Primitive | Semantic | Component |
|---|---|---|---|
| #FF0000 | red-100 | bg-primary | button-bg-primary |
만약에 button-bg-primary의 색상을 빨간색에서 파란색으로 변경하고 싶으면,
- primitive인 red-100의 raw value #FF0000을 #0000FF로 변경하는 방법도 있겠지만,
- bg-primary의 값을 #0000FF의 값을 갖고 있는 blue-100로 주는 편이 구조를 잘 유지하는 방법이겠죠.
디자인 시스템의 디자인 토큰도 역시 key(name):value로 구성되어 있는 다른 변수들과 같아서, 참조하고 있는 값이 변경되거나 없으면 그에 따른 side effect가 발생합니다.
2. 글로벌 토큰 내보내기
Tokens Studio - JSON Schema Tokens Studio에서는 다음과 같이 JSON 스키마로 디자인 토큰을 내보내는 기능이 있습니다.
우리 모두가 예상한 대로 JSON이 있으면 .. 코드화 시켜주는 라이브러리도 있기 마련입니다.
style dictionary 문서에서 확인할 수 있는데요,
{
"source": ["tokens/**/*.json"],
"platforms": {
"scss": {
"transformGroup": "scss",
"prefix": "sd",
"buildPath": "build/scss/",
"files": [
{
"destination": "_variables.scss",
"format": "scss/variables"
}
],
"actions": ["copy_assets"]
},
"android": {
"transforms": ["attribute/cti", "name/snake", "color/hex", "size/remToSp", "size/remToDp"],
"buildPath": "build/android/src/main/res/values/",
"files": [
{
"destination": "style_dictionary_colors.xml",
"format": "android/colors"
}
]
}
}
}
플랫폼에 따른 변환도 가능하고, 스키마 선언에 따라서 볼 파일과 변환할 파일에 대한 정의만 잘 해주면 잘 변환해줍니다. 디자인 토큰의 변경사항을 CI에 묶어야 하는지는 고민되는 사항인데요, 원티드의 디자인시스템 피그마 댓글에서 힌트를 얻었습니다.

어차피 변경점의 huamn followup이 필요한 부분이기 때문에, 자동화를 하지 않고 있다는 것으로 이해했어요.
1개 컴포넌트의 수정이 아닌, 디자인 토큰 단위의 수정은 전역적이고 / 발생할 수 있는 사이드이펙트의 범위가 넓음으로, 작업의 자동화를 하되, 자동 적용되기에는 무리가 있겠다는 데 동의했습니다.
다음 시간에 ..

오늘도 역시 용두사미입니다.
다음 주에 컴포넌트 마크업 추출과 코드로 보는 예시로 돌아오겠습니다.